Featured Project Artifacts:
Wireframes
Once we had the database schema worked out, we used information from communications with the client and saved queries on the Access database to identify the most important facets for search. Another teammate and I worked on developing the wireframes for the application's user interface, using the interactive wireframing and prototyping tool Hotgloo.
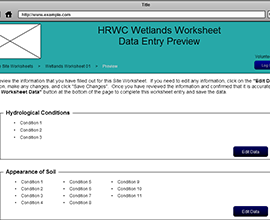
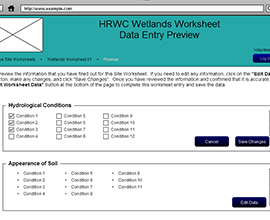
Data Review Page - Wireframes

After inputting data, users can review their selections for each category of questions on the worksheet.

If users want to change their selection for a category, they click the "Edit Data" button and are able to select/deselect options and save, or cancel the changes.
Back to Gallery
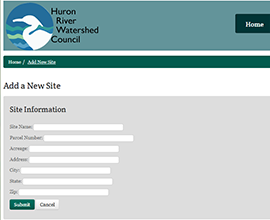
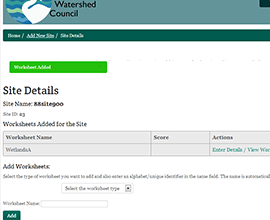
User Interface Screenshots
Once the MySQL database had been created, and the PHP code written to dynamically generate site information and worksheet forms, I used Twitter Bootstrap with modifications to the HTML and CSS to develop a user interface that was simple and straightforward. Additionally, I used Adobe Illustrator to recreate HRWC's logo in vector form so that it could be resized for various uses.

After logging into the application, users can add information about a new site for field review.

From the Site Details page, users can see existing bioreserve worksheets for a site, edit those worksheets, or add a new worksheet.
Back to Gallery
Final Presentation
This is the final presentation given to the class, which summarizes our team's goals, process and issues in creating the web application for HRWC.
HRWC Final Presentation


